Multi-stage Image Builds with Docker
What and Why Behind Multistage Builds
In a Dockerfile, each statement adds up a new layer to the image. It could be counterproductive if you also build your application package when building your Docker image. This could increase the size of our docker images substantially. That’s when we need to leverage multi-stage builds feature.
Simply put, multistage builds are useful when we want to clean up and reduce the image size without keeping unwanted artifacts lying around in our image.
Let’s understand this through an example.
A Concrete Example
I have created a sample React app and 2 Dockerfiles to demonstrate this, namely, Dev.Dockerfile and Prod.Dockerfile
Typical Dockerfile without stages
FROM node:13.13.0-alpine
WORKDIR /app
COPY package.json ./
RUN npm install --silent
RUN npm install react-scripts@3.4.1 -g --silent
COPY . ./
CMD ["npm", "start"]Let’s build and run this Docker image:
docker build -t multi-stage-demo:dev -f Dev.Dockerfile .In the lightweight version, we use the same base image to build the application, but we are using nginx base image to run our application since we already have our application built.
# Stage 1 - the build process
FROM node:13.13.0-alpine as build-deps
WORKDIR /app
COPY package.json ./
RUN npm install --silent
RUN npm install react-scripts@3.4.1 -g --silent
COPY . ./
RUN npm run build
# Stage 2 - the deploy process
FROM nginx
COPY /app/build /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]Here, you’d notice that we have two FROM directives. The first one will be used for the base image for building the application and the second one for the final image. The built binaries are copied over from the first image over to the second and we expose port 80 to the host.
Now, let’s give this a go and build it:
docker build -t multi-stage-demo:prod -f Prod.Dockerfile .Time to check our image sizes
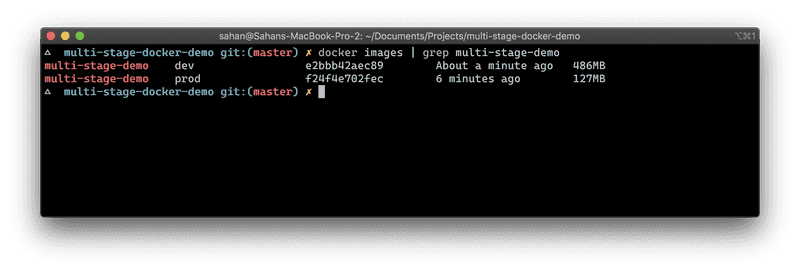
docker images | grep multi-stage-demo

If we compare dev to prod image, that’s a ~73% reduction! 😍This can also benefit you in reduced deployment times.
The Github repo with code is available here
Where to From Here?
There are some nice examples and best practices defined in the official Docker documentation.
For example, if your build contains several layers, you can order them from the less frequently changed (to ensure the build cache is reusable) to the more frequently changed:
- Install tools you need to build your application
- Install or update library dependencies
- Generate your application
https://docs.docker.com/develop/develop-images/dockerfile_best-practices/