How to ramp up in a new codebase with NDepend
Reading code is good. But, visualising code is even better. I recently wrapped up a gig where we had to perform a .NET Core upgrade (from .NET Framework 4.5 to .NET Core 3.1) which also had quite a bit of tech debt. It could be a bit challenging to ramp up quickly in a codebase that is entirely new to you and get the preferred outcomes of it.
In this post, we will look at how we can use static analysis and dependency graphs with NDepend to quickly ramp up and even identify issues in a real project.
Installation
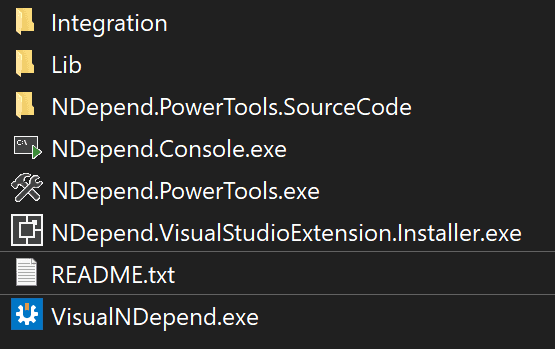
You can download a free trial from here if you haven’t already got NDepend. Once you have downloaded it, there’s nothing there to do in terms of installation. Just extract it to a folder of your choice.

VisualNDepend.exe is the standalone application and you can install the VS extension with NDepend.VisualStudioExtension.Installer.exe.

We will be using eShopOnWeb project for this demo.
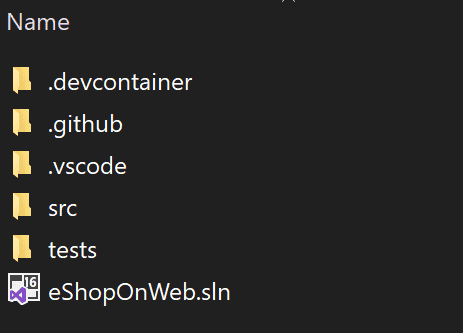
git clone https://github.com/dotnet-architecture/eShopOnWebOnce you have cloned the repo, you should have the following folder structure.

Before we begin, we need to build the application so that NDepend can analyse the assemblies.
dotnet build .\eShopOnWeb.slnNow we are ready to use NDepend on our solution. You can either use NDepend standalone app or use VS extension.
Analysing the assemblies
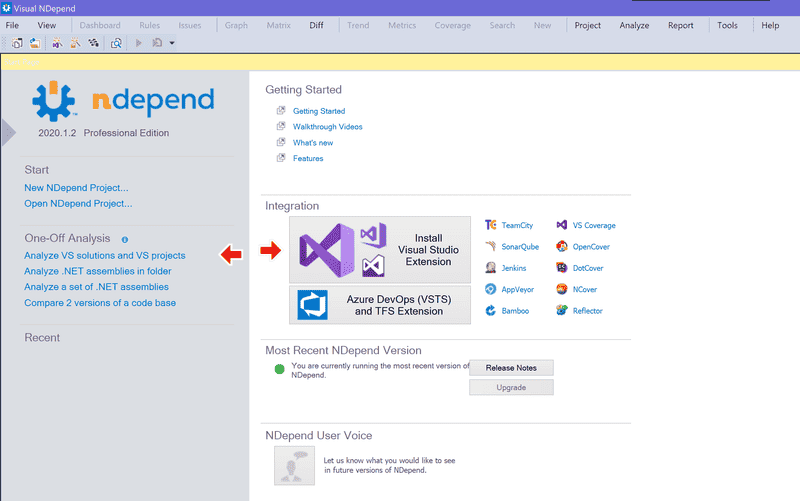
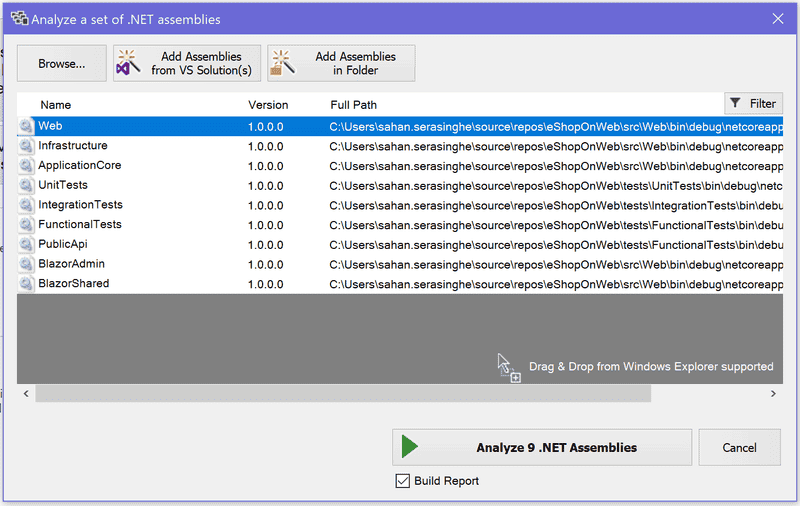
If you choose to do a one-off analysis you will get to select which assemblies you would want to analyse. You can select the .sln file of your solution and NDepend will pick up the assemblies.

Once you have analyzed your solution, you will get the following options.

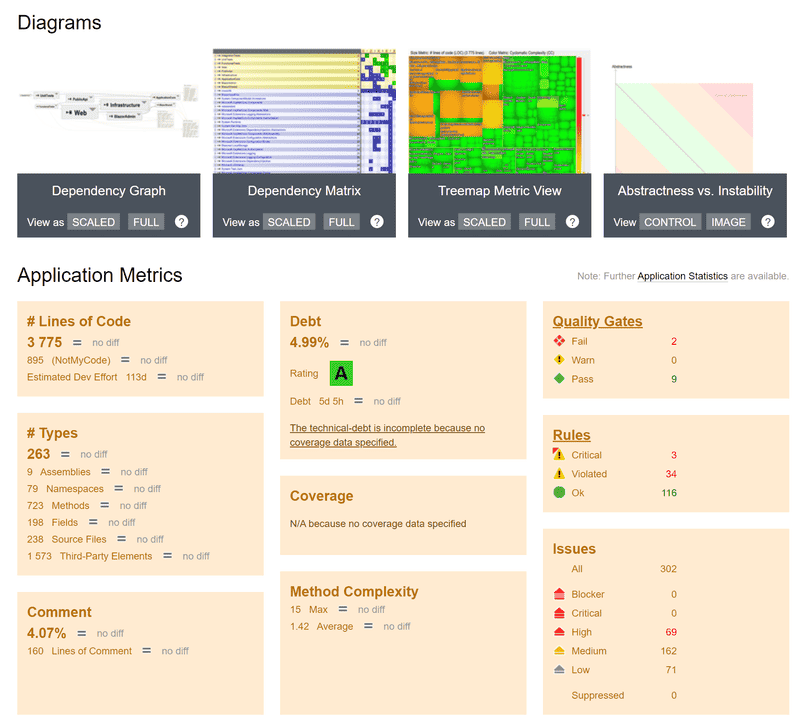
The dashboard gives an excellent breakdown of insights like LoC, tech debt, types, quality gates etc.

This is quite useful since it gives you a birds-eye view of the solution of what you are working with.
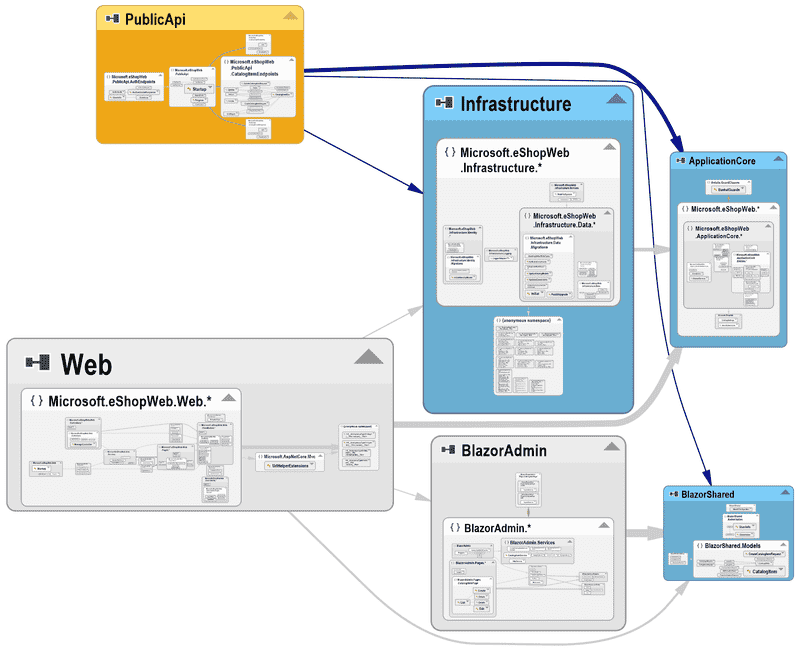
Interactive Dependency Graph
The most exciting feature for me was the dependency graph. For our .NET Core upgrade, it was quite easy to understand which projects should be migrated first with NDepend. So, I believe if you are new to our codebase, this is the best option to start with to get a feel for it.

At a glance, it will give you a nice visualisation of the dependencies of your solution. You can zoom in/out of any dependency in your solution structure. If you have got a big monitor, you are in for a treat! 😊 For any migration effort, it’s necessary to identify which projects depend on which.
💡 This is just a demo of what you can quickly achieve when you make use of dependency graphs in practice. When you are doing an actual migration though, you need to take small steps carefully and focus on the migration with the least amount of code changes. Keep other refactorings once you are through that phase.
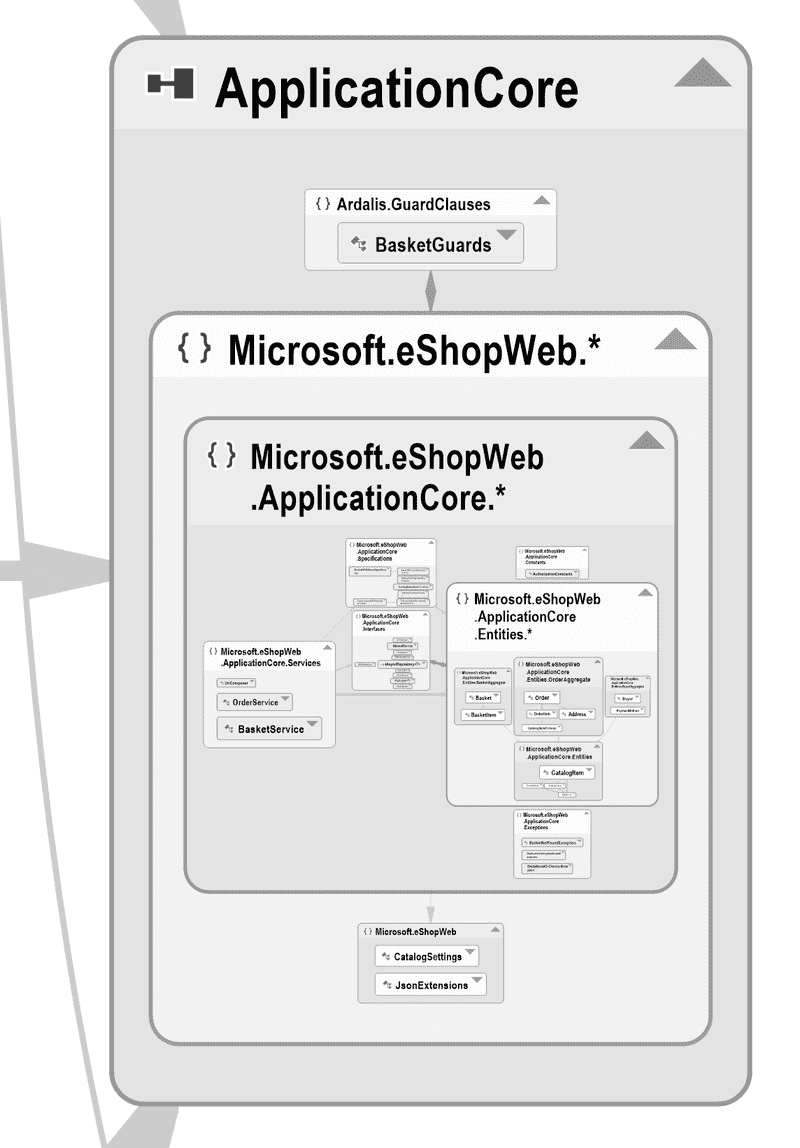
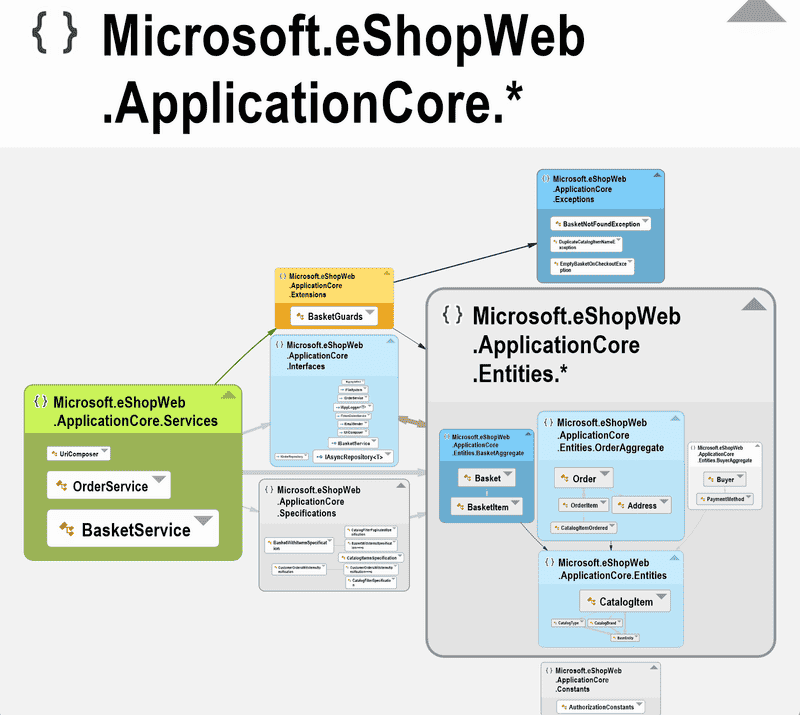
Let’s have some fun with the eShopOnWeb project now. Looking closer at the ApplicationCore project, you will find the following (unless they have changed it while at the time you are reading this post)

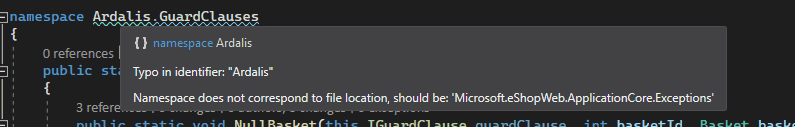
Can you spot there’s a weird-looking namespace in there? Ardalis.GuardClauses doesn’t sound like it’s supposed to be there. But let’s have a look in the class.

If you have a look at that class, it’s, presumably, in a wrong folder and also a different namespace that to other classes we have in that project. If you shift the file to Extensions folder, fix the namespace (in VS) and press F5 in NDepend. This will do another run, and the latest changes will be available. Press Alt+G to quickly go to the dependency graph.
💡 Don’t forget to install the VS Extension that comes with NDepend so that you can quickly dive into code from the dependency graph!

We found our first issue within a matter of seconds! 👊
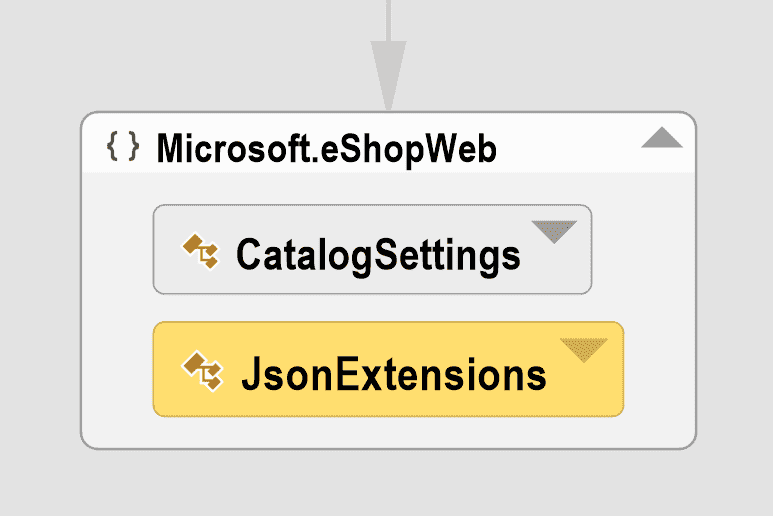
Now the file seems to be in the correct place. If you scroll down a little bit in that dependency graph, you would quickly realize that there’s another file called JsonExtensions.cs which happens to be also some extensions but in a namespace that is not related to what it represents.

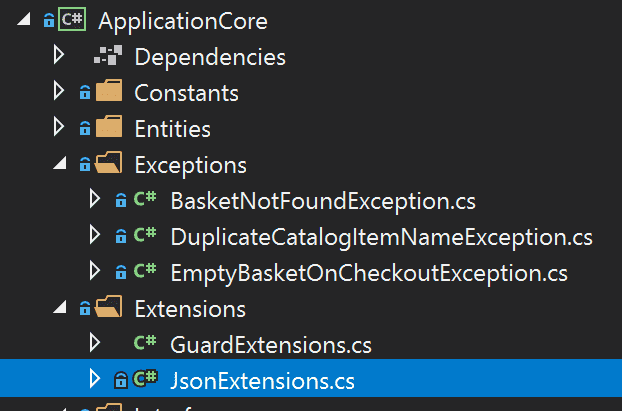
If you have a quick look at the folder structure it will tell you a different story,

We won’t refactor this now, but you get the idea. This is just a simple example but you would find these types of issues even in code that’s in production, that could sometimes give you a lot of headaches. But the point I wanted to make was that by using static analysis and dependency graphs you could get a better understanding of what’s going on in your code rather than merely going through folders and files.
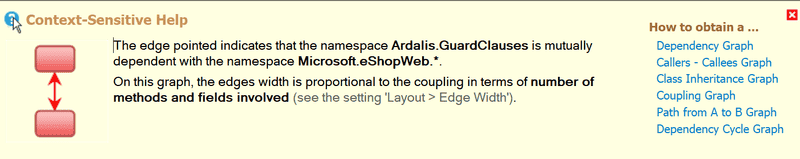
💡 If you are not sure of what those arrows mean, you can use the Context-Sensitive Help which can be enabled by clicking on the
?mark.

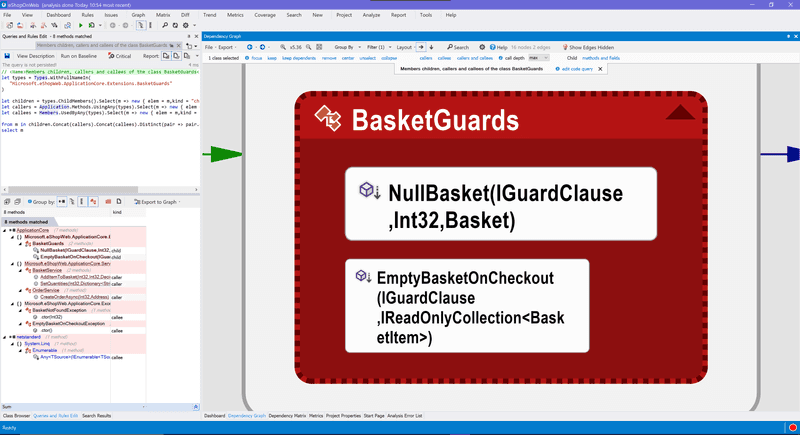
You can also do other cool stuff like finding out who are the callers, callees for a given type. You can even write LINQ queries and drill down further.

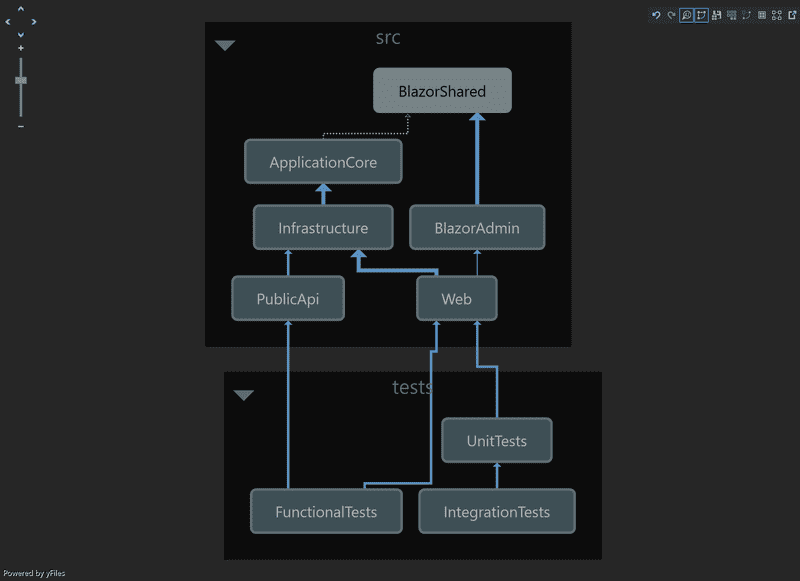
How does it stack up against Visual Studio 2019’s tools?
I have used the inbuilt dependency graph that comes with VS 2019 for some time now and it’s good for basic stuff. Since I’m using VS Professional edition, I can’t explain its full capabilities. You can have a look here to see which editions support dependency diagrams.
Here’s a screenshot from VS’s dependency diagram feature.

You can dive into your projects, but you will soon end up with a huge mess of classes, and you will find yourself turning the level of detail up/down and settings rather than going through the code. Another thing that you need to be aware of is that it could become quite slow or sometimes not even render the dependency graph when you throw a large project at it.
When compared with NDepend, I found that NDepend provides an intuitive user experience with excellent breadth and depth into your solution. Best of all, it works all the time with lightning speed! ⚡️ This is why NDepend now has become my go-to tool for working with large projects.
Conclusion
As we have seen in this post, it is quite beneficial to have an overall view of the solution you are dealing with by visualising it. This post only scratches the surface of what NDepend is capable of and there are many other features of it that I haven’t covered.
Let me know in the comments below what other tools that you use to quickly ramp up on a codebase. If you want to learn more, you can checkout the links in the below section. Until then 👋